
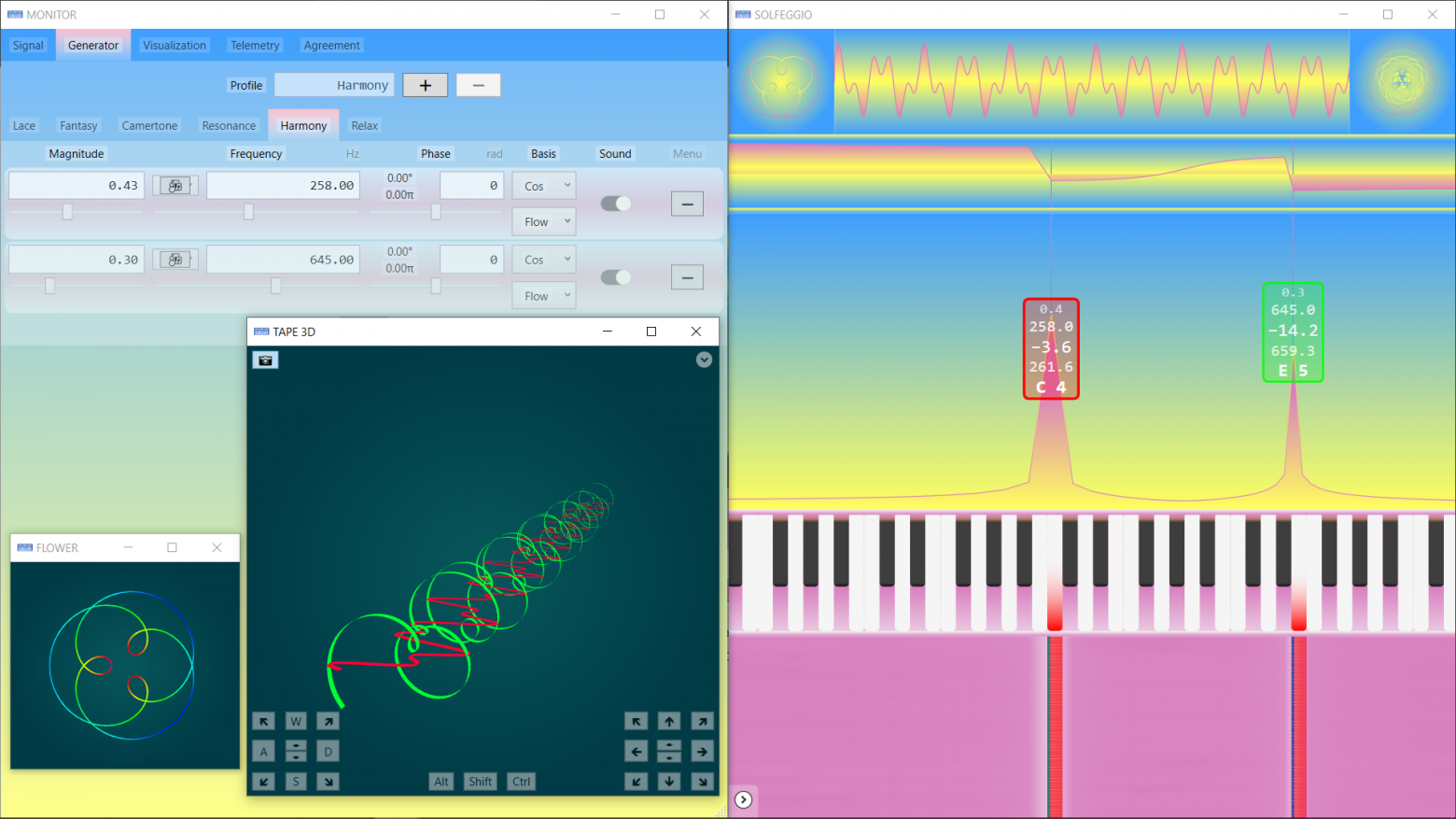
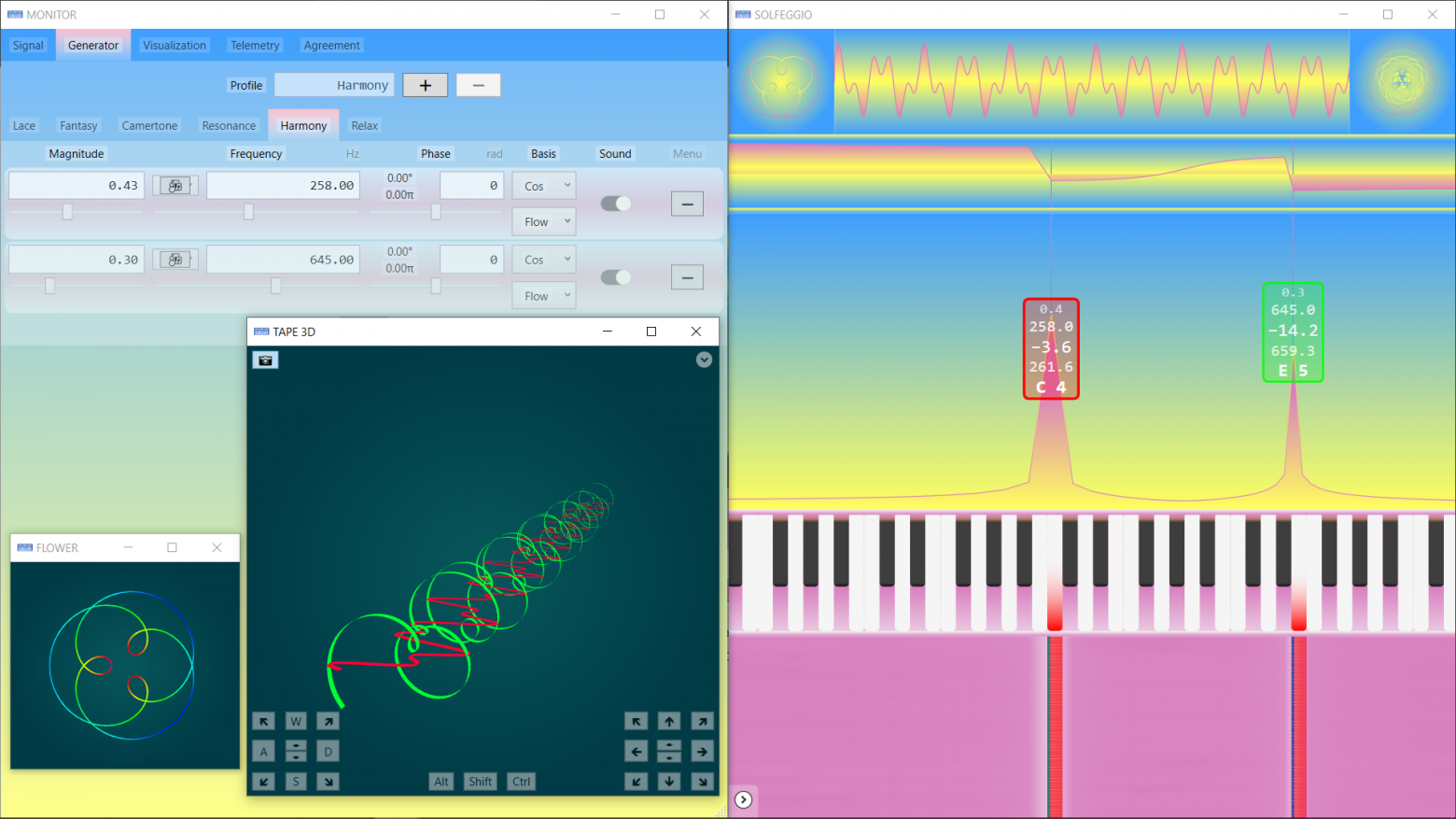
Surprisingly, there are strict mathematical methods that literally allow to hear visual geometric forms and, conversely, to see the beauty of musical harmonies...

Surprisingly, there are strict mathematical methods that literally allow to hear visual geometric forms and, conversely, to see the beauty of musical harmonies...

One of the significant advantages of this custom hook is that it ensures the callback function remains up to date even if it changes during component re-renders. By using a useRef to store the callback reference, the hook guarantees that the latest version of the function is always called.
In our last article we covered the anatomy of a presale meeting gone wrong. In that article we posed some questions for everyone to think about. What exactly does an American company wanting to hire a Russian custom software development company, feel about this Russian company? What are they afraid of? What are their concerns?
In the end we came up with five concerns.
1. Is the company a fly by night company, is the company a one-day company?
2. Will they be professional in supporting or developing the software that they've sold to us?
3. Will they have proper data security?
And now the two new ones that are because of the mess the world is in now...
4. Will they be able to complete the project on time? This includes proper internet access an infrastructure to support IT.
5. Where is your team located? Are you still located in Russia?
Now we're going to look at the last 2, number four and five.
However let's look at number 5 first.
Many IT companies today if they want to work with the United States or even Europe they must not have their developers located inside of Russia. Matter of fact it goes so far that if a developer is located in Russia and they're using a VPN and somehow the VPN is breached the credentials are canceled for that developer to work on the project.
It's for this reason that Russian IT companies are opening offices around the world. Let's look at Armenia as an example.
Wait a minute I have to go back for a second...... We must discuss how countries look to America Canada and Western Europe. I basically give them a score based on questions that are brought up in the mind of the American company or European company.

One of the key advantages of this custom hook is its simplicity. You can use it to store any type of data, such as strings, numbers, or even complex objects, with just a few lines of code. Additionally, useStorage handles the serialization and deserialization of data for you, so you don't have to worry about converting values to and from JSON.

In Part 1, we became familiar with the concept of entropy.
In this part, we will delve into the concept of Mutual Information, which opens doors to error-resistant coding, compression algorithms, and offers a fresh perspective on regression and Machine Learning tasks.
It is an essential component that will pave the way, in the next section, for tackling Machine Learning problems as tasks of extracting mutual information between features and the predicted variable.
Here, there will be three interesting and crucial visualizations.
The first one will visualize entropy for two random variables and their mutual information.
The second one will shed light on the very concept of dependency between two random variables, emphasizing that zero correlation does not imply independence.
The third one will demonstrate that the bandwidth of an information channel has a straightforward geometric interpretation through the convexity measure of the entropy function.
In the meantime, we will prove a simplified version of the Shannon-Hartley theorem regarding the maximum bandwidth of a noisy channel. Let's dive in!

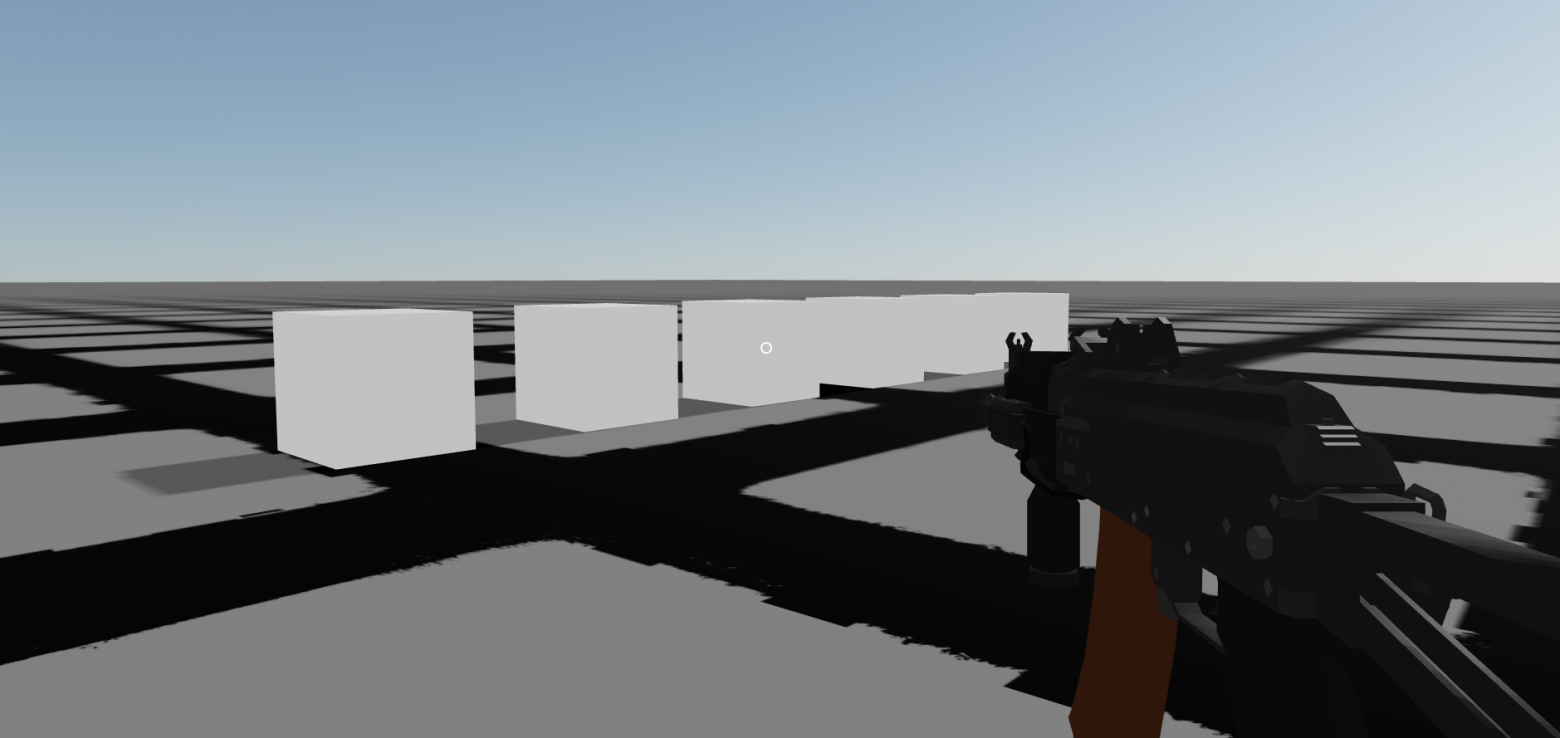
In my just released game “Protolife: Other Side” I have the destructible landscape. Creatures that we control can make new ways through the walls. Also, some enemies are able to modify the landscape as well.
Let me describe how it may be done on the Godot engine.

One of the key advantages of this custom hook is its flexibility. You can pass any validation function that suits your specific requirements. Whether it's checking the length of a string, ensuring a numeric value falls within a certain range, or performing more complex validations, useStateWithValidation has got you covered.

In this article series, we embark on a journey through the realm of custom React hooks, discovering their immense potential for elevating your development projects. Our focus today is on the "useStateWithHistory" hook, one of the many carefully crafted hooks available in the collection of React custom hooks.

Hello, dear users of the IT world!
In the era of active development of web technologies and interactive applications, 3D-graphics is becoming more and more relevant and in demand. But how to create a 3D application without losing the advantages of web development? In this article, we will look at how to combine the power of Three.js with the flexibility of React to create your own game right in the browser.
This article will introduce you to the React Three Fiber library and teach you how to create interactive 3D games.

useScript can be used in various scenarios. For instance, you can load external libraries like jQuery, enabling you to harness its powerful functionalities without adding bulk to your bundle. Additionally, you can load analytics scripts, social media widgets, or any other script necessary for your application's dynamic behavior.
I've long wanted to create educational materials on the topic of Information Theory + Machine Learning. I found some old drafts and decided to polish them up here, on Habr.
Information Theory and Machine Learning seem to me like an interesting pair of fields, the deep connection between which is often unknown to ML engineers, and whose synergy has not yet been fully revealed.
Let's start with basic concepts like Entropy, Information in a message, Mutual Information, and channel capacity. Next, there will be materials on the similarity between tasks of maximizing Mutual Information and minimizing Loss in regression problems. Then there will be a section on Information Geometry: Fisher metric, geodesics, gradient methods, and their connection to Gaussian processes (moving along the gradient using SGD is moving along the geodesic with noise).
It's also necessary to touch upon AIC, Information Bottleneck, and discuss how information flows in neural networks – Mutual Information between layers (Information Theory of Deep Learning, Naftali Tishby), and much more. It's not certain that I'll be able to cover everything listed, but I'll try to get started.

One of the major advantages of using useRenderCount is its simplicity. By abstracting the logic into a reusable hook, you can easily integrate it into any component without cluttering your codebase. Additionally, it provides a clear and concise way to monitor render behavior, which can be crucial for performance optimization and debugging.

This custom hook can be a game-changer in various scenarios. For instance, you can utilize usePrevious to compare and visualize changes in data, track state transitions, or implement undo/redo functionality. Additionally, it can be valuable in form handling, animations, and any situation where having access to the previous value is crucial for your application's logic.

The intuition is to employ a depth-first search (DFS) approach through the tree.
During each step in the traversal, we perform the following key calculations:
1. Determine the path that ends at the current node.
2. Compute two different subtree paths that traverse the current node.
3. Maintain an array that keeps track of the cases where paths contain either 0 or 1 prime number.
This method allows us to efficiently count the valid paths in the tree while considering the presence of prime numbers.

Hello, dear users of the IT world!
In modern web development there are many ways to make your website interesting and attractive to users. And even using simple techniques you can achieve great results!
I suggest you to create a mini-game from scratch yourself. And then, you can use it to liven up and add interactivity to any web page.

One of the key advantages of useOnScreen is its simplicity. With just a few lines of code, you can detect if an element is visible and respond accordingly. This can be immensely useful in scenarios where you want to trigger animations, lazy load images, or load additional content as the user scrolls.

Hello, dear users of the IT world!
In modern web development there are many ways to make your website interesting and attractive to users. And even using simple techniques you can achieve great results!
I suggest you to create a mini-game from scratch yourself. And then, you can use it to liven up and add interactivity to any web page.

One of the main advantages of "useOnlineStatus" is its simplicity. By importing and using this hook in your component, you can effortlessly access the online status of the user. The hook internally uses the "navigator.onLine" property to determine the initial online status and dynamically updates it whenever the user's connectivity changes.

How do you deal with index fragmentation if your SQL server is working in high load environment with 24/7 workload without any maintenance window? What are the best practices for index rebuild and index reorganize? What is better? What is possible if you have only Standard Edition on some servers? But first, let's debunk few myths.
Myth 1. We use SSD (or super duper storage), so we should not care about the fragmentation. False. Index rebuild compactifies a table, with compression it makes it sometimes several times smaller, improving the cache hits ratio and overall performance (this happens even without compression).
Myth 2. Index rebuild shorten SSD lifespan. False. One extra write cycle is nothing for the modern SSDs. If your tempdb is on SSD/NVMe, it is under much harder stress than data disks.
Myth 3. On Enterprise Edition there is a good option: ONLINE=ON, so I just create a script with all tables and go ahead. False. There are tons of potential problems created by INDEX REBUILD even with ONLINE and RESUMABLE ON - so never run index rebuilds without controlling the process.
Finally, we will tackle the REBUILD vs REORGANIZE subject and what is possible to achieve if you have only Standard Edition.