
Дайджест новостей и полезных статей из мира фронтенд-разработки за неделю 11–17 июля.
Автор профессиональных курсов

Дайджест новостей и полезных статей из мира фронтенд-разработки за неделю 27 июня–3 июля.
📔 Большое обсуждение, что использовать в prettier — табы или пробелы.
📔 W3C станет некоммерческой организацией, представляющей общественные интересы с января 2023 года.

Дайджест новостей и полезных статей из мира фронтенд-разработки за неделю 20–26 июня.
📔 EcmaScript 2022. 22 июня 2022 года 123 Генеральная ассамблея Ecma утвердила спецификацию языка ECMAScript 2022 — теперь он официально является стандартом. Внутри все новинки.
📔 Как создавать иконки сайтов в 2022 году — всё о favicon. Пришло время переосмыслить то, как мы создаем набор иконок для современных браузеров, и остановить безумные генераторы.
📔 Как будет выглядеть веб только с Chromium?. Chromium – это движок, Chrome – браузер. На Chromium построено большинство браузеров.

Дайджест новостей и полезных статей из мира фронтенд-разработки c 13 по 19 июня.
Главное на 20 июня
Замените CAPTCHA на Private Access Tokens
Исследователи: мы изучили 1 000 000 сайтов и видим, что jQuery самый популярный, а вы говорите, что не используете его.
В Figma появились вариативные шрифты
Другие новости о доступности, спецификациях, вёрстке, JavaScript и Node.js внутри дайджеста.

Дайджест новостей и полезных статей из мира фронтенд-разработки за неделю 6–12 июня.
А вот главные новости:
HTTP/3 опубликован в качестве предлагаемого стандарта
History API мёртв, да здравствует Navigation API
WebContainers (способ запуска Node.js в браузере) официально поддерживаются в Firefox.

В HTML4 не было способа семантически разметить HTML, чтобы сохранить связь между изображением и его подписью. В HTML5 нам дали такую возможность с помощью элементов <figure> и <figcaption>.
Давайте для начала определимся с терминами.
alt — альтернативное описания изображения.
<figcaption> — заголовок или сводка для содержимого <figure>. Если у <figure> нет дочернего <figcaption>, то нет и заголовка.
Содержимым у <figure> может быть изображение или что угодно ещё, например, таблица или список. В<figcaption> можно указать описательную метку для фрагмента контента: таблицы, фрагмента кода, списка, цитаты, текста и изображения, но это описание не является жизненно важным для его понимания. Но почему же <figcaption> как подпись не может заменить alt?

Дайджест новостей и полезных статей из мира фронтенд-разработки за последнюю неделю 30 мая–05 июня.

Давайте поговорим о том, как написать хорошее описание фотографий в атрибуте alt, или альтернативный текст.
Альтернативный текст — это описание картинки на сайте словами. Оно должно помогать людям, которые не видят картинку, но читают или слышат это описание. А иначе можно вообще ничего не писать.
Давайте разбираться, почему правильное описание важно, и как его вообще-то сделать правильным. Всего есть шесть правил.

Дайджест новостей и полезных статей о фронтенд-разработке за последнюю неделю 23–29 мая.

Дайджест новостей и интересных статей из мира фронтенд-разработки за 16—22 мая.
Как отключить запрос favicon.ico, если это нужно. Вы же знали ,что ваш браузер всегда запрашивает favicon.ico?
Теперь фраза «поиграться шрифтами» усложняет задачу, так как грядёт COLRv1
Как работают :where(), :is() :has() и какой из селекторов упрощает жизнь
Playwright теперь готов тестировать ваши компоненты на React, Vue и Svelter

Подборка того, что волновало фронтенд-разработку, пока все отдыхали на майских.
Горячее
Веб быстро развивается и уже пора переосмыслить подходы к адаптации интерфейсов. Используйте CSS-свойства, функции и значения: clamp(), min-content, max-content, fit-content, auto-fit, minmax().
Узнайте о JavaScript контейнерах.
Что случится если вы откажетесь от React?
Ещё один сайт на HTML. Да, так тоже можно.
Остальные новости и статьи — под катом.

Свежие новости и статьи из мира фронтенд-разработки за последнюю неделю 25 апреля–1 мая.
— Сделайте так, чтобы поиск по странице работал даже в сворачиваемых элементах, с помощью атрибута hidden, но с новым значением until-found. Ждём в Google Chrome 102 и Safari 15.5.
— Не успели вы попробовать React v18.0, как уже вышел v18.1 с множеством исправлений.
– Что такое базовые модули, содержащие префиксы? Для того, чтобы сказать, что модуль из ядра node.js, ему добавляется префикс, например, import test from 'node:test';. Не все базовые модули на данный момент будут использовать через префикс, например fs.
– Пуш-уведомления — достаточно щепетильный инструмент взаимодействия с пользователем. Они всех бесят. Научитесь делать пуш-уведомления полезными.
Больше новостей и статей под катом. Хватит почитать на все майские!

Дайджест новостей из мира фронтенд-разработки за последнюю неделю 18 — 24 апреля 2022.
Появились первые рабочие черновики WebAssembly Core Specification 2.0 — стандарт, описывающий безопасный низкоуровневый код, WebAssembly JavaScript Interface 2.0 — стандарт взаимодействия API JavaScript с WebAssembly и WebAssembly Web API 2.0 — стандарт интеграции WebAssembly с остальной веб-платформой.
Chromium начинает экспериментальное прототипирование CSS Toggles. CSS Toggles - декларативный механизм для указания состояния, описывающего поведение.
Node.js v18.0.0 уже здесь, но Current. Не переживайте, так как переход на LTS планируется уже в октябре.

Дайджест новостей из мира фронтенд-разработки за последнюю неделю 5—11 апреля.
Спецификации
Опубликован первый рабочий черновик (First Public Working Draft) Region capture.
Последний призыв к рассмотрению предлагаемых изменений в Media Queries Level 3.
W3C приглашает к реализации WebXR Device API.
Спецификации preload становится отключенным черновиком (Discontinued Draft), чтобы продолжить развитие в HTML living standard.
Письмо генерального директора W3С к 33-й годовщине интернета.
Больше новостей о HTML, CSS, JavaScript и инструментах разработчика — под катом.

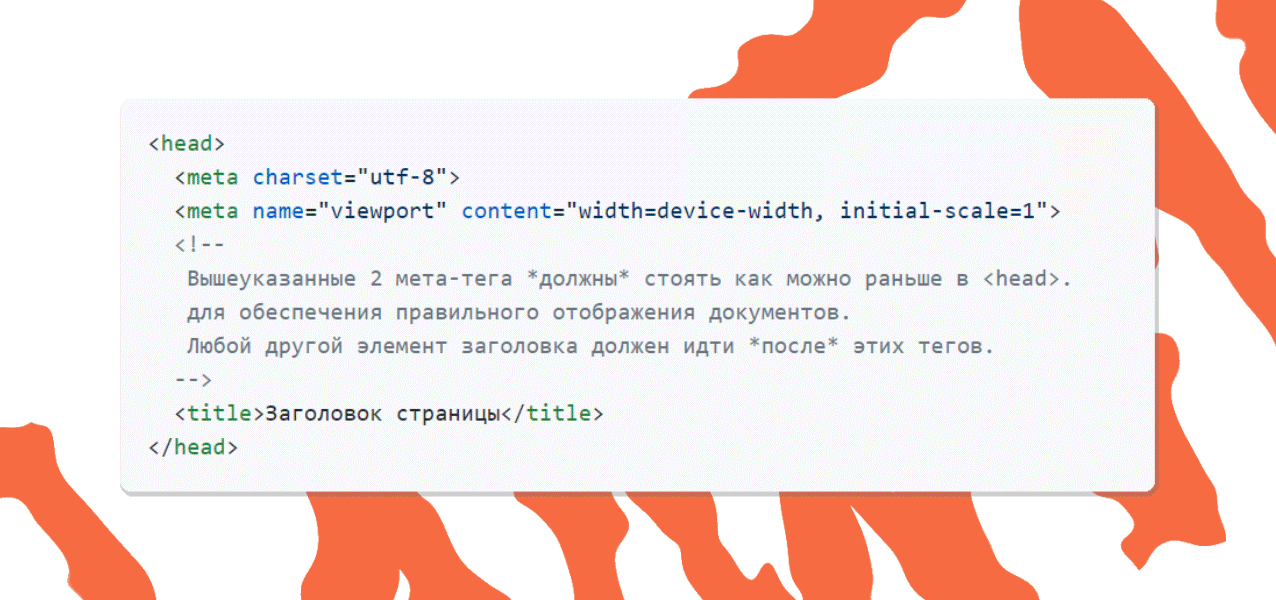
Рекомендуемый минимум
Ниже приведены основные элементы для любого веб-документа (веб-сайта/приложения):
meta charset — определяет кодировку веб-сайта, стандартом является utf-8.
meta name="viewport" — настройки viewport, связанные с мобильной отзывчивостью
width=device-width — физическая ширина устройства (отлично подходит для мобильных устройств!)
initial-scale=1 — начальный масштаб, 1 означает отсутствие масштабирования
Элементы
Допустимые элементы <head> включают meta, link, title, style, script, noscript и base.
Эти элементы предоставляют информацию о том, как документ должен восприниматься и отображаться веб-технологиями, например, браузерами, поисковыми системами, ботами и так далее.