
Привет, дорогие пользователи мира IT!
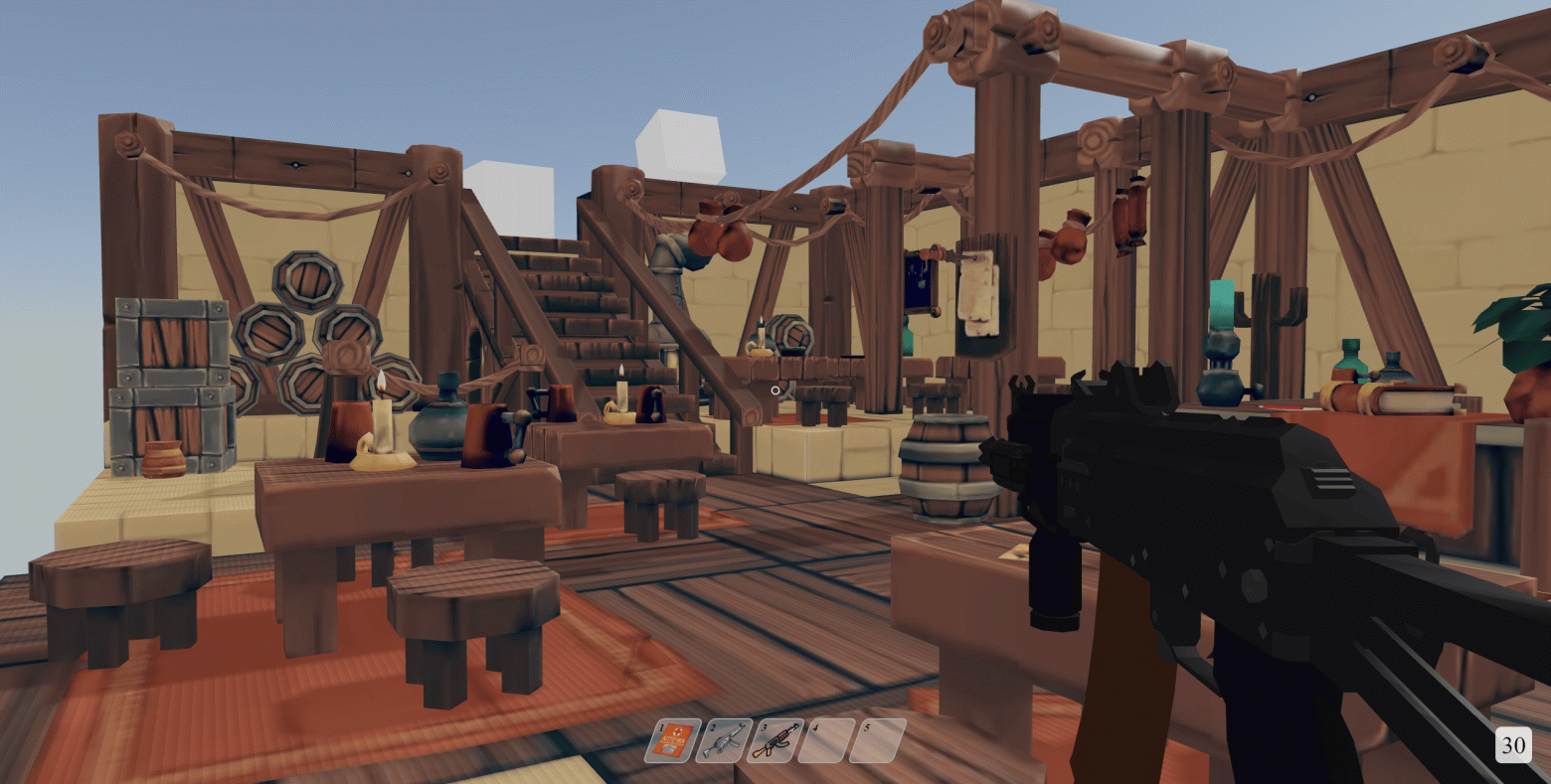
В эпоху активного развития веб-технологий и интерактивных приложений, 3D-графика становится всё более актуальной и востребованной. Но как создать 3D-приложение, не теряя преимуществ веб-разработки? В этой статье мы рассмотрим, как сочетать мощь Three.js с гибкостью React, чтобы создать собственную игру прямо в браузере.
В статье вы познакомитесь с библиотекой React Three Fiber и научитесь создавать интерактивные 3D-игры.